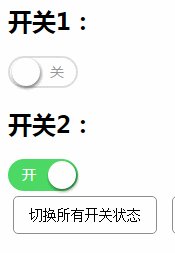
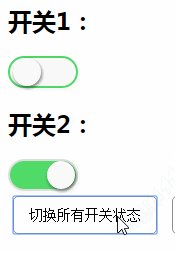
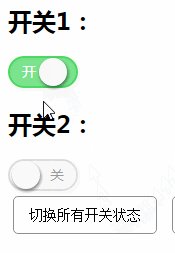
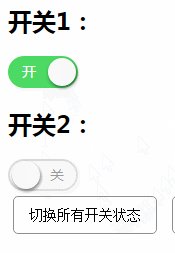
效果
最终效果就是这个样子:

HTML代码
HTML代码结构如下:
<div class="simple-switch">
<span class="switch-handler"></span>
</div>

其中,文字采用:before来实现,switch-handler就是那个圆圈,通过active样式来区分是否选中,还是来看完整代码吧。
CSS代码
以下代码放在名为jquery.simpleSwitch.css的文件中:
/**
* 简单的开关插件
* @date 2016-06-25
*/
.simple-switch {
width: 70px;
height: 32px;
border: solid 2px #ddd;
border-radius: 30px;
background-color: #FFF;
position: relative;
padding-left: 28px;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
-webkit-user-select: none;
font-size: 14px;
}
.simple-switch > input[type="checkbox"] {
display: none;
}
.simple-switch:before {
content: '关';
text-align: center;
display: block;
width: 100%;
height: 100%;
line-height: 28px;
color: #999;
}
.simple-switch > .switch-handler {
position: absolute;
left: 2px;
top: 0px;
width: 28px;
height: 28px;
background-color: #FFF;
border-radius: 50%;
-webkit-box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.52);
box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.52);
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.simple-switch.active {
border-color: #4cd964;
background-color: #4cd964;
padding-left: 0;
padding-right: 28px;
}
.simple-switch.active:before {
content: '开';
color: #FFF;
}
.simple-switch.active > .switch-handler {
left: 38px;
}
JS代码
有了CSS,再写个简单的JS插件配合它(jquery.simpleSwitch.js):
/**
* 简单的开关插件<br>
* 切换开关状态:$('#switchId').simpleSwitch('toggle');
* 打开开关:$('#switchId').simpleSwitch('toggle', true);
* 关闭开关:$('#switchId').simpleSwitch('toggle', false);
* 获取开关状态:$('#switchId').simpleSwitch('state');
* 事件监听:$('#switchId').on('switch-change', function(e){console.log(e.detail);});
* @date 2016-06-25
* @author lxa
*/
;(function($)
{
$.fn.extend(
{
simpleSwitch: function(method, value)
{
var that = this;
method = method || 'init';
function toggle(flag)
{
that.each(function()
{
var isActive = $(this).hasClass('active');
if(flag != undefined && flag == isActive) return;
var value = flag == undefined ? !isActive : flag;
$(this).toggleClass('active', value);
$(this).children('input[type="checkbox"]').prop('checked', value);
var event = document.createEvent("CustomEvent");
event.initCustomEvent("switch-change", true, true, value);
this.dispatchEvent(event);
});
}
if(method == 'state') return this.children('input[type="checkbox"]').prop('checked');
else if(method == 'toggle') toggle(value);
else if(method == 'init') // 初始化
{
this.each(function()
{
var checked = $(this).children('input[type="checkbox"]').prop('checked');
$(this).toggleClass('active', checked)
.append('<span class="switch-handler"></span>');
})
}
else if(method == 'bindEvent') // 绑定事件
{
this.on('click', function()
{
$(this).simpleSwitch('toggle');
});
}
return this;
}
});
$(function()
{
// 由于初始化效果不太好,暂时屏蔽
//$('.simple-switch').simpleSwitch('init');
$('.simple-switch').simpleSwitch('bindEvent');
});
})(jQuery);
示例代码
由于比较简单,就不作过多介绍,直接上完整代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>simpleSwitch演示</title>
<link rel="stylesheet" type="text/css" href="jquery.simpleSwitch.css">
<style type="text/css">
/*设置盒模型*/
*
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
:before,:after
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
body{font-family: 'Microsoft Yahei'; font-size: 16px; background: white; margin: 10px; padding: 0;}
input[type="button"] {
background-color: #FFF;
border: solid 1px #8E8E8E;
padding: 10px 15px;
border-radius: 5px;
margin: 5px;
font-size: 14px;
}
</style>
</head>
<body>
<h1>simpleSwitch示例:</h1>
<h2>开关1:</h2>
<div id="switch1" class="simple-switch">
<input type="checkbox" />
<span class="switch-handler"></span>
</div>
<h2>开关2:</h2>
<div id="switch2" class="simple-switch active">
<input type="checkbox" checked/>
<span class="switch-handler"></span>
</div>
<input type="button" value="切换所有开关状态" onclick="$('.simple-switch').simpleSwitch('toggle');"/>
<input type="button" value="打开开关一" onclick="$('#switch1').simpleSwitch('toggle', true);"/>
<input type="button" value="关闭开关一" onclick="$('#switch1').simpleSwitch('toggle', false);"/>
<input type="button" value="获取开关一状态" onclick="alert('是否打开:'+$('#switch1').simpleSwitch('state'));"/>
<script src="http://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="jquery.simpleSwitch.js"></script>
<script type="text/javascript">
// 监听开关2的状态
$('#switch2').on('switch-change', function(e)
{
console.log('开关2的状态:'+e.detail);
});
</script>
</body>
</html>

