作用
box-shadow用来给元素添加一个或者多个阴影。

语法
box-shadow: offsetX offsetY blur size color inset;
其中:
- offsetX 表示水平偏移距离,允许负值
- offsetY 表示垂直偏移距离,允许负值
- blur 表示模糊值,不写默认0
- size 表示阴影大小,不写默认0
- color 表示阴影颜色
- inset 表示内容阴影,可选
以上6个属性除了offsetX和offsetY是必需的,其它都是可选参数。
多个阴影使用逗号分隔。
兼容性
兼容性非常好,IE9+,Android2.1+,安卓4.0以前需要加-webkit前缀,不过现在几乎很难看到低于安卓4.0的手机了,所以-webkit前缀一般也不用加了。
常见缩写
box-shadow: offsetX offsetY;
box-shadow: offsetX offsetY blur color;
box-shadow: offsetX offsetY blur size color;
box-shadow: offsetX offsetY blur size color inset;
示例
示例一:
<style>
.test {
display: inline-block;
width: 200px;
height: 100px;
box-shadow: 1px 1px 10px red;
}
</style>
<div class="test"></div>
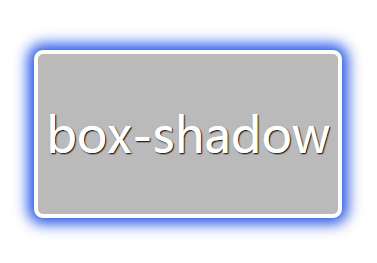
示例二,模拟小米电视光标:
<style>
.test {
width: 300px;
height: 160px;
background: #BABABA;
border-radius: 5px;
position: absolute;
left: 100px;
top: 100px;
font-size: 48px;
font-family: 'Microsoft yahei';
color: #FFF;
line-height: 160px;
text-align: center;
text-shadow: 1px 1px 1px #000;
}
.test {
box-shadow: 0 0 0px 4px #FFF,0 0 20px 10px rgba(4, 62, 226, 0.88);
}
</style>
<div class="test">box-shadow</div>

