概述
一个网页可以通过适当增加子域名个数来突破浏览器单个域名下资源下载的并发连接限制,但是子域名用的太多也不好,因为DNS解析会消耗一定时间,可以通过DNS预解析来让浏览器提前解析DNS以达到加快资源加载速度,从而加快页面显示。
正文
通过在meta中增加相关标签来实现这个功能:
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="http://liuxianan.com" />
<link rel="dns-prefetch" href="http://blog.liuxianan.com" />
<link rel="dns-prefetch" href="http://image.liuxianan.com" />
<link rel="dns-prefetch" href="http://resources.liuxianan.com" />
<link rel="dns-prefetch" href="http://cc.amazingcounters.com" />
x-dns-prefetch-control表示告诉浏览器当前页面要做DNS预解析;- 在页面header中使用link标签来强制对DNS预解析;
只有Chrome和Firefox支持此特性,IE貌似不支持,未亲验证。
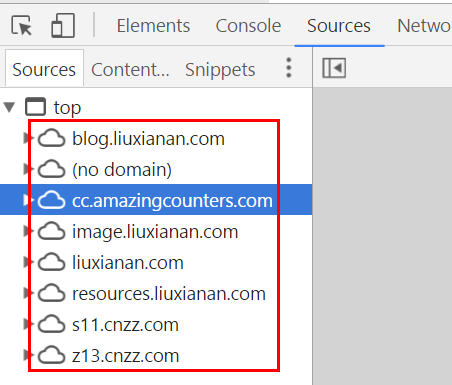
可以通过Chrome的sources面板查看当前网页有哪些DNS需要解析: